类别:react / 日期:2022-10-12 / 浏览:230 / 评论:0
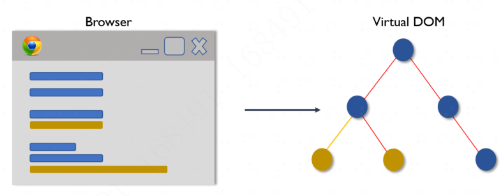
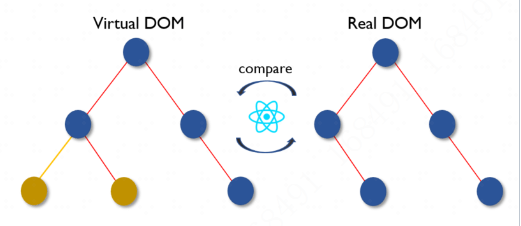
1.每当任何底层数据发生变化时,整个 UI 都会在虚拟 DOM 表示中重新呈现。

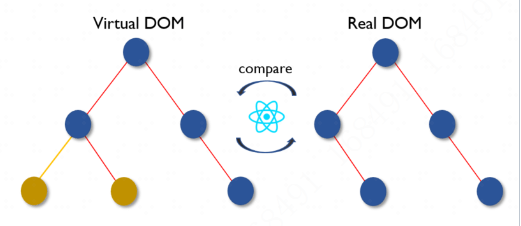
2.然后计算之前的 DOM 和新的 DOM 之间的差异。

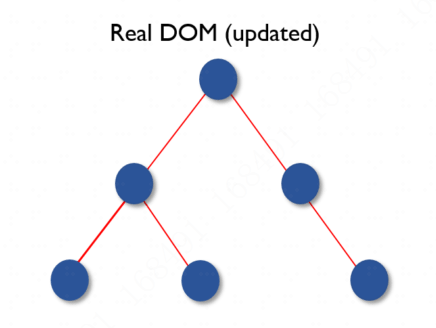
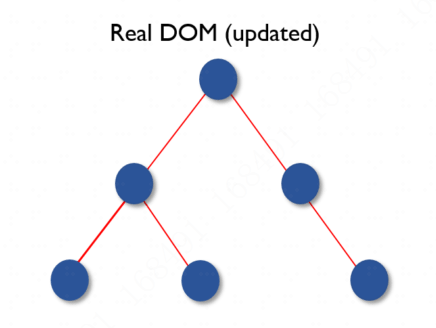
3.计算完成后,真正的 DOM 将只更新实际更改的内容。

版权声明 : 本文未使用任何知识共享协议授权,您可以任何形式自由转载或使用。
类别:react / 日期:2022-10-12 / 浏览:230 / 评论:0
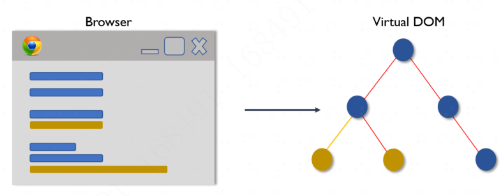
1.每当任何底层数据发生变化时,整个 UI 都会在虚拟 DOM 表示中重新呈现。

2.然后计算之前的 DOM 和新的 DOM 之间的差异。

3.计算完成后,真正的 DOM 将只更新实际更改的内容。

发表评论 / 取消回复