类别:react / 日期:2022-10-12 / 浏览:266 / 评论:0

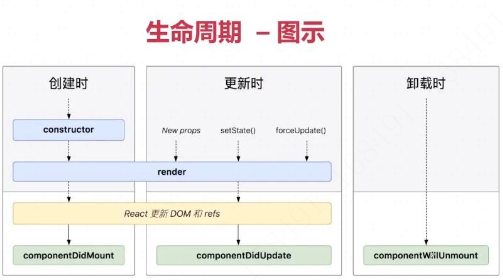
初始渲染阶段:这是组件即将开始其生命旅程并进入 DOM 的阶段。
更新阶段:一旦组件被添加到 DOM,它可能只有在 props 或 state 发生变化时才可能更新和重新渲染。
卸载阶段:这是组件生命周期的最后阶段,在该阶段中组件被销毁并从 DOM 中移除。
版权声明 : 本文未使用任何知识共享协议授权,您可以任何形式自由转载或使用。
类别:react / 日期:2022-10-12 / 浏览:266 / 评论:0

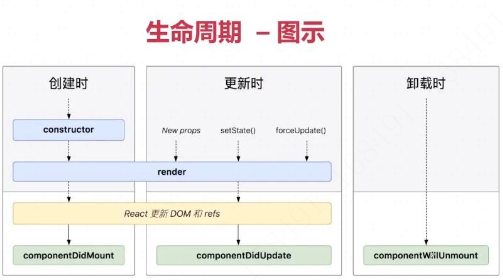
初始渲染阶段:这是组件即将开始其生命旅程并进入 DOM 的阶段。
更新阶段:一旦组件被添加到 DOM,它可能只有在 props 或 state 发生变化时才可能更新和重新渲染。
卸载阶段:这是组件生命周期的最后阶段,在该阶段中组件被销毁并从 DOM 中移除。
发表评论 / 取消回复