类别:js / 日期:2022-12-12 / 浏览:270 / 评论:0
在 Vue3.0 中通过 Proxy 来替换原本的 Object.defineProperty 来实现数据响应式。
Proxy 是 ES6 中新增的功能,它可以用来自定义对象中的操作。

代表需要添加代理的对象,handler 用来自定义对象中的操作,比如 可以用来自定义 set 或者 get 函数。
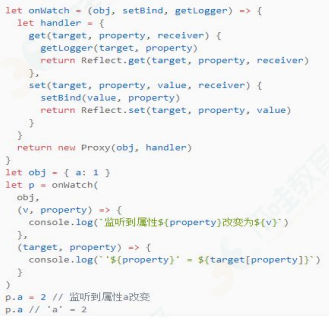
下面来通过 Proxy 来实现一个数据响应式:

在上述代码中,通过自定义 set 和 get 函数的方式,在原本的逻辑 中插入了我们的函数逻辑,实现了在对对象任何属性进行读写时发出 通知。
当然这是简单版的响应式实现,如果需要实现一个 Vue 中的响应式, 需要在 get 中收集依赖,在 set 派发更新,之所以 Vue3.0 要使用 Proxy 替换原本的 API 原因在于 Proxy 无需一层层递归为每个属 性添加代理,一次即可完成以上操作,性能上更好,并且原本的实现 有一些数据更新不能监听到,但是 Proxy 可以完美监听到任何方式 的数据改变,唯一缺陷就是浏览器的兼容性不好。-proxy

发表评论 / 取消回复