类别:js / 日期:2022-12-17 / 浏览:278 / 评论:0
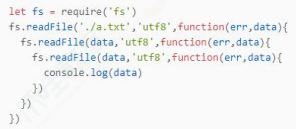
在工作中经常会碰到这样一个需求,比如我使用 ajax 发一个 A 请求 后,成功后拿到数据,需要把数据传给 B 请求;那么需要如下编写代 码:

上面的代码有如下缺点:
后一个请求需要依赖于前一个请求成功后,将数据往下传递,会导致 多个 ajax 请求嵌套的情况,代码不够直观。
如果前后两个请求不需要传递参数的情况下,那么后一个请求也需要 前一个请求成功后再执行下一步操作,这种情况下,那么也需要如上 编写代码,导致代码不够直观。
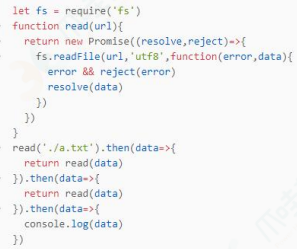
Promise 出现之后,代码变成这样:

这样代码看起了就简洁了很多,解决了地狱回调的问题。
版权声明 : 本文未使用任何知识共享协议授权,您可以任何形式自由转载或使用。

发表评论 / 取消回复