类别:vue / 日期:2022-12-20 / 浏览:238 / 评论:0
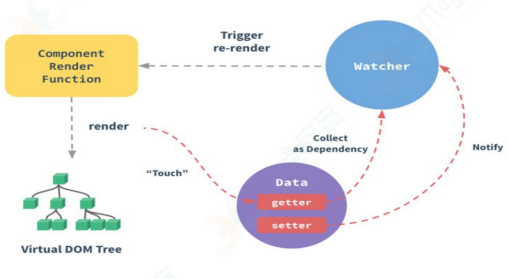
当 一 个 Vue 实 例 创 建 时 , Vue 会 遍 历 data 中 的 属 性 , 用 Object.defineProperty ( vue3.0 使 用 proxy ) 将 它 们 转 为 getter/setter,并且在内部追踪相关依赖,在属性被访问和修改时 通知变化。 每个组件实例都有相应的 watcher 程序实例,它会在组 件渲染的过程中把属性记录为依赖,之后当依赖项的 setter 被调用 时,会通知 watcher 重新计算,从而致使它关联的组件得以更新。

版权声明 : 本文未使用任何知识共享协议授权,您可以任何形式自由转载或使用。

发表评论 / 取消回复