类别:react / 日期:2023-01-06 / 浏览:222 / 评论:0
Redux 的中间件提供的是位于 action 被发起之后,到达 reducer 之前的扩展点,换而言之,原本 view -→> action -> reducer -> store 的数据流加上中间件后变成了 view -> action -> middleware -> reducer -> store ,在这一环节可以做一些"副作用"的操作,如 异步请求、打印日志等。
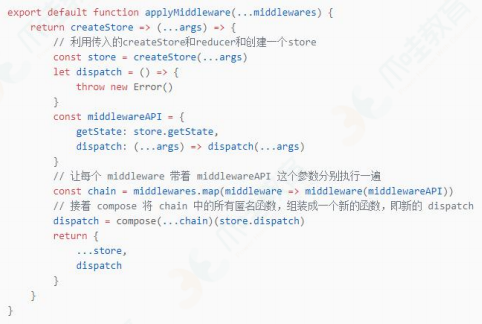
applyMiddleware 源码:

从 applyMiddleware 中可以看出∶
redux 中间件接受一个对象作为参数,对象的参数上有两个字段 dispatch 和 getState,分别代表着 Redux Store 上的两个同名函 数。
柯里化函数两端一个是 middewares,一个是 store.dispatch

发表评论 / 取消回复