类别:性能优化 / 日期:2023-01-07 / 浏览:306 / 评论:0
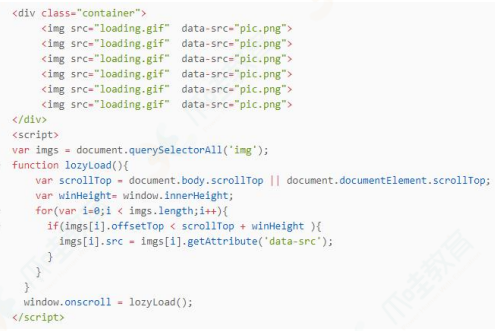
图片的加载是由 src 引起的,当对 src 赋值时,浏览器就会请求图片 资源。根据这个原理,我们使用 HTML5 的 data-xxx 属性来储存图片 的路径,在需要加载图片的时候,将 data-xxx 中图片的路径赋值给 src,这样就实现了图片的按需加载,即懒加载。
注意:data-xxx 中的 xxx 可以自定义,这里我们使用 data-src 来定 义。
懒加载的实现重点在于确定用户需要加载哪张图片,在浏览器中,可 视区域内的资源就是用户需要的资源。所以当图片出现在可视区域时, 获取图片的真实地址并赋值给图片即可。
使用原生 JavaScript 实现懒加载:
知识点:
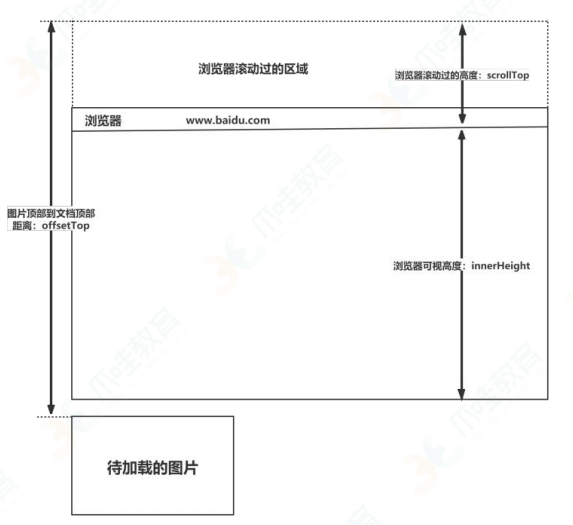
window.innerHeight 是浏览器可视区的高度
document.body.scrollTop document.documentElement.scrollTop 是浏览器滚动的过的距离
imgs.offsetTop 是元素顶部距离文档顶部的高度(包括滚动条的距 离)
图 片 加 载 条 件 : img.offsetTop < window.innerHeight + document.body.scrollTop;



发表评论 / 取消回复