类别:工程化 / 日期:2023-01-29 / 浏览:235 / 评论:0
webpack 的热更新⼜称热替换(Hot Module Replacement),缩写为 HMR。这个机制可以做到不⽤刷新浏览器⽽将新变更的模块替换掉旧 的模块。
原理:

⾸先要知道 server 端和 client 端都做了处理⼯作:
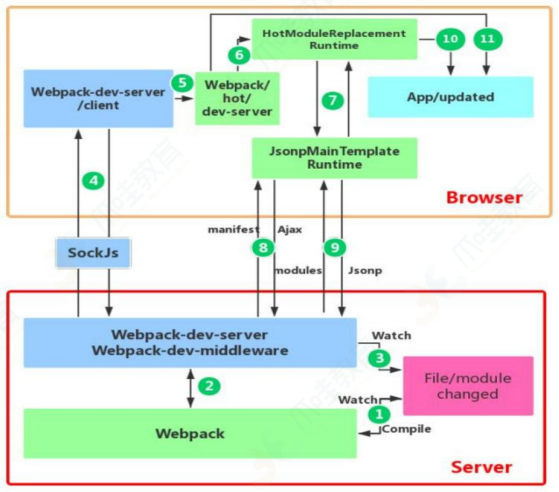
第⼀步,在 webpack 的 watch 模式下,⽂件系统中某⼀个⽂件发⽣ 修改,webpack 监听到⽂件变化,根据配置⽂ 件对模块重新编译打包,并将打包后的代码通过简单的 JavaScript 对象保存在内存中。-热更新
第⼆步是 webpack-dev-server 和 webpack 之间的接⼝交互,⽽在 这⼀步,主要是 dev-server 的中间件 webpack- dev-middleware 和 webpack 之间的交互,webpack-dev-middleware 调⽤ webpack 暴露的 API 对代码变化进⾏监 控,并且告诉 webpack,将代码打包 到内存中。-webpack
第三步是 webpack-dev-server 对⽂件变化的⼀个监控,这⼀步不同 于第⼀步,并不是监控代码变化重新打包。当我们在配置⽂件中配置 了 devServer.watchContentBase 为 true 的时候,Server 会监听 这些配置⽂件夹中静态⽂件的变化,变化后会通知浏览器端对应⽤进 ⾏ live reload。注意,这⼉是浏览器刷新,和 HMR 是两个概念。-热更新
第四步也是 webpack-dev-server 代码的⼯作,该步骤主要是通过 sockjs(webpack-dev-server 的依赖)在浏览器端和服务端之间建 ⽴⼀个 websocket ⻓连接,将 webpack 编译打包的各个阶段的状态 信息告知浏览器端,同时也包括第三步中 Server 监听静态⽂件变化 的信息。浏览器端根据这些 socket 消息进⾏不同的操作。当然服务 端传递的最主要信息还是新模块的 hash 值,后⾯的步骤根据这⼀ hash 值来进⾏模块热替换。-webpack
webpack-dev-server/client 端并不能够请求更新的代码,也不会执 ⾏ 热 更 模 块 操 作 , ⽽ 把 这 些 ⼯ 作 ⼜ 交 回 给 了 webpack ,webpack/hot/dev-server 的 ⼯ 作 就 是 根 据 webpack-dev-server/client 传给它的信息以及 dev-server 的配 置决定是刷新浏览器呢还是进⾏模块热更新。当然如果仅仅是刷新浏 览器,也就没有后⾯那些步骤了。-热更新
HotModuleReplacement.runtime 是客户端 HMR 的中枢,它接收到上 ⼀ 步 传 递 给 他 的 新 模 块 的 hash 值 , 它 通 过 JsonpMainTemplate.runtime 向 server 端发送 Ajax 请求,服务端 返回⼀个 json,该 json 包含了所有要更新的模块的 hash 值,获 取到更新列表后,该模块再次通过 jsonp 请求,获取到最新的模块 代码。这就是上图中 7、8、9 步骤。-webpack
⽽第 10 步是决定 HMR 成功与否的关键步骤,在该步骤中, HotModulePlugin 将会对新旧模块进⾏对⽐,决定是否更新模块,在 决定更新模块后,检查模块之间的依赖关系,更新模块的同时更新模 块间的依赖引⽤。-热更新
最后⼀步,当 HMR 失败后,回退到 live reload 操作,也就是进⾏ 浏览器刷新来获取最新打包代码。

发表评论 / 取消回复