类别:浏览器 / 日期:2023-02-01 / 浏览:281 / 评论:0
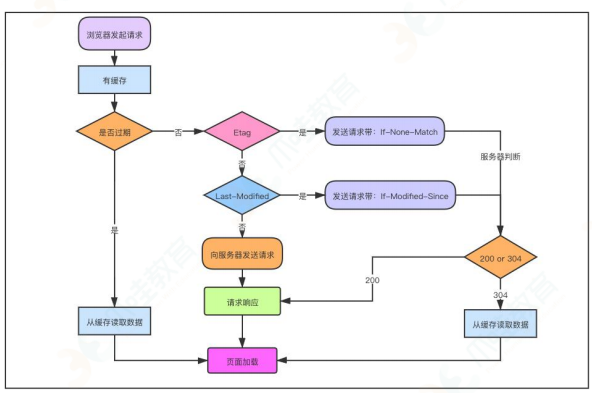
浏览器缓存的全过程:
浏览器第一次加载资源,服务器返回 200,浏览器从服务器下载资源 文件,并缓存资源文件与 response header,以供下次加载时对比使 用;
下一次加载资源时,由于强制缓存优先级较高,先比较当前时间与上 一次返回 200 时的时间差,如果没有超过 cache-control 设置的 max-age,则没有过期,并命中强缓存,直接从本地读取资源。如果 浏览器不支持 HTTP1.1,则使用 expires 头判断是否过期;-缓存机制
如果资源已过期,则表明强制缓存没有被命中,则开始协商缓存,向 服务器发送带有 If-None-Match 和 If-Modified-Since 的请求;
服务器收到请求后,优先根据 Etag 的值判断被请求的文件有没有做 修改,Etag 值一致则没有修改,命中协商缓存,返回 304;如果不 一致则有改动,直接返回新的资源文件带上新的 Etag 值并返回 200; -缓存机制
如果服务器收到的请求没有 Etag 值,则将 If-Modified-Since 和 被请求文件的最后修改时间做比对,一致则命中协商缓存,返回 304; 不一致则返回新的 last-modified 和文件并返回 200;-缓存机制

很多网站的资源后面都加了版本号,这样做的目的是:每次升级了 JS 或 CSS 文件后,为了防止浏览器进行缓存,强制改变版本号,客户 端浏览器就会重新下载新的 JS 或 CSS 文件 ,以保证用户能够及时 获得网站的最新更新。-缓存机制
发表评论 / 取消回复