类别:浏览器 / 日期:2023-02-02 / 浏览:278 / 评论:0
浏览器渲染主要有以下步骤:
首先解析收到的文档,根据文档定义构建一棵 DOM 树,DOM 树是由 DOM 元素及属性节点组成的。
然后对 CSS 进行解析,生成 CSSOM 规则树。
根据 DOM 树和 CSSOM 规则树构建渲染树。渲染树的节点被称为渲染 对象,渲染对象是一个包含有颜色和大小等属性的矩形,渲染对象和 DOM 元素相对应,但这种对应关系不是一对一的,不可见的 DOM 元 素不会被插入渲染树。还有一些 DOM 元素对应几个可见对象,它们 一般是一些具有复杂结构的元素,无法用一个矩形来描述。
当渲染对象被创建并添加到树中,它们并没有位置和大小,所以当浏 览器生成渲染树以后,就会根据渲染树来进行布局(也可以叫做回流)。 这一阶段浏览器要做的事情是要弄清楚各个节点在页面中的确切位 置和大小。通常这一行为也被称为“自动重排”。
布局阶段结束后是绘制阶段,遍历渲染树并调用渲染对象的 paint 方法将它们的内容显示在屏幕上,绘制使用 UI 基础组件。
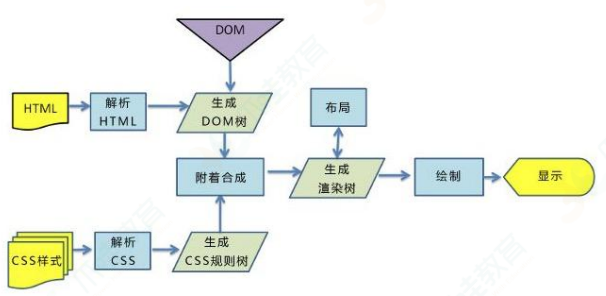
大致过程如图所示:

注意:这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会 尽可能早的将内容呈现到屏幕上,并不会等到所有的 html 都解析完 成之后再去构建和布局 render 树。它是解析完一部分内容就显示一 部分内容,同时,可能还在通过网络下载其余内容。
发表评论 / 取消回复