类别:浏览器 / 日期:2023-02-02 / 浏览:290 / 评论:0
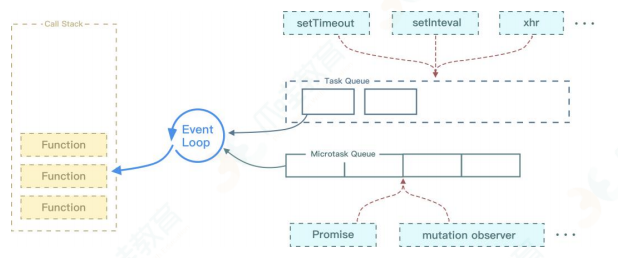
因为 js 是单线程运行的,在代码执行时,通过将不同函数的执行上 下文压入执行栈中来保证代码的有序执行。在执行同步代码时,如果 遇到异步事件,js 引擎并不会一直等待其返回结果,而是会将这个 事件挂起,继续执行执行栈中的其他任务。当异步事件执行完毕后, 再将异步事件对应的回调加入到一个任务队列中等待执行。任务队列 可以分为宏任务队列和微任务队列,当当前执行栈中的事件执行完毕 后,js 引擎首先会判断微任务队列中是否有任务可以执行,如果有 就将微任务队首的事件压入栈中执行。当微任务队列中的任务都执行 完成后再去执行宏任务队列中的任务。

Event Loop 执行顺序如下所示:
首先执行同步代码,这属于宏任务
当执行完所有同步代码后,执行栈为空,查询是否有异步代码需要执 行
执行所有微任务
当执行完所有微任务后,如有必要会渲染页面
然后开始下一轮 Event Loop,执行宏任务中的异步代码

发表评论 / 取消回复