类别:htmlcss / 日期:2023-02-09 / 浏览:327 / 评论:0
先来看两个相关的概念:
Box: Box 是 CSS 布局的对象和基本单位,⼀个⻚⾯是由很多个 Box 组成的,这个 Box 就是我们所说的盒模型。
Formatting context:块级上下⽂格式化,它是⻚⾯中的⼀块渲染区 域,并且有⼀套渲染规则,它决定了其⼦元素将如何定位,以及和其 他元素的关系和相互作⽤。
块格式化上下文(Block Formatting Context,BFC)是 Web 页面的 可视化 CSS 渲染的一部分,是布局过程中生成块级盒子的区域,也是 浮动元素与其他元素的交互限定区域。
通俗来讲:BFC 是一个独立的布局环境,可以理解为一个容器,在这 个容器中按照一定规则进行物品摆放,并且不会影响其它环境中的物 品。如果一个元素符合触发 BFC 的条件,则 BFC 中的元素布局不受外 部影响。-bfc
创建 BFC 的条件:
根元素:body;
元素设置浮动:float 除 none 以外的值;
元素设置绝对定位:position (absolute、fixed);
display 值为:inline-block、table-cell、table-caption、flex 等;
overflow 值为:hidden、auto、scroll;
BFC 的特点:
垂直方向上,自上而下排列,和文档流的排列方式一致。
在 BFC 中上下相邻的两个容器的 margin 会重叠
计算 BFC 的高度时,需要计算浮动元素的高度
BFC 区域不会与浮动的容器发生重叠
BFC 是独立的容器,容器内部元素不会影响外部元素
每个元素的左 margin 值和容器的左 border 相接触
BFC 的作用:
解决 margin 的重叠问题:由于 BFC 是一个独立的区域,内部的元素 和外部的元素互不影响,将两个元素变为两个 BFC,就解决了 margin 重叠的问题。
解决高度塌陷的问题:在对子元素设置浮动后,父元素会发生高度塌 陷,也就是父元素的高度变为 0。解决这个问题,只需要把父元素变 成一个 BFC。常用的办法是给父元素设置 overflow:hidden。-BFC
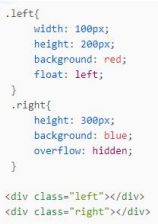
创建自适应两栏布局:可以用来创建自适应两栏布局:左边的宽度固 定,右边的宽度自适应。

左侧设置 float:left,右侧设置 overflow: hidden。这样右边就触 发了 BFC,BFC 的区域不会与浮动元素发生重叠,所以两侧就不会发 生重叠,实现了自适应两栏布局。

发表评论 / 取消回复