类别:htmlcss / 日期:2023-02-14 / 浏览:264 / 评论:0
层叠顺序,英文称作 stacking order,表示元素发生层叠时有着特 定的垂直显示顺序。下面是盒模型的层叠规则:

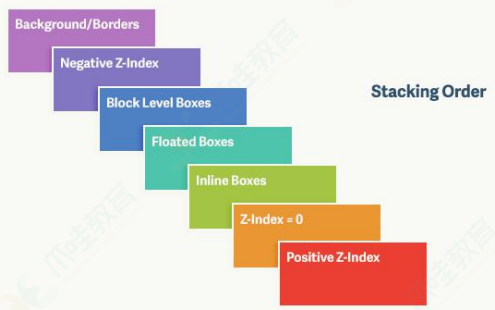
对于上图,由上到下分别是:
(1)背景和边框:建立当前层叠上下文元素的背景和边框。
(2)负的 z-index:当前层叠上下文中,z-index 属性值为负的元素。
(3)块级盒:文档流内非行内级非定位后代元素。
(4)浮动盒:非定位浮动元素。
(5)行内盒:文档流内行内级非定位后代元素。
(6)z-index:0:层叠级数为 0 的定位元素。
(7)正 z-index:z-index 属性值为正的定位元素。
注意: 当定位元素 z-index:auto,生成盒在当前层叠上下文中的层 级为 0,不会建立新的层叠上下文,除非是根元素。
版权声明 : 本文未使用任何知识共享协议授权,您可以任何形式自由转载或使用。
发表评论 / 取消回复