类别:js / 日期:2022-12-17 / 浏览:263 / 评论:0
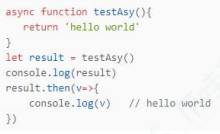
async/await 其实是 Generator 的语法糖,它能实现的效果都能用 then 链来实现,它是为优化 then 链而开发出来的。从字面上来看, async 是“异步”的简写,await 则为等待,所以很好理解 async 用 于申明一个 function 是异步的,而 await 用于等待一个异步方法 执行完成。当然语法上强制规定 await 只能出现在 asnyc 函数中,先 来看看 async 函数返回了什么:

所以,async 函数返回的是一个 Promise 对象。async 函数(包含 函数语句、函数表达式、Lambda 表达式)会返回一个 Promise 对象, 如果在函数中 return 一个直接量,async 会把这个直接量通过 Promise.resolve() 封装成 Promise 对象。
async 函数返回的是一个 Promise 对象,所以在最外层不能用 await 获取其返回值的情况下,当然应该用原来的方式:then() 链 来处理这个 Promise 对象,就像这样:

那如果 async 函数没有返回值,又该如何?很容易想到,它会返回 Promise.resolve(undefined)。
联想一下 Promise 的特点——无等待,所以在没有 await 的情况下 执行 async 函数,它会立即执行,返回一个 Promise 对象,并且, 绝不会阻塞后面的语句。这和普通返回 Promise 对象的函数并无二 致。-await
注意:Promise.resolve(x) 可以看作是 new Promise(resolve => resolve(x)) 的简写,可以用于快速封装字面量对象或其他对象,将 其封装成 Promise 实例。-async


发表评论 / 取消回复