类别:js / 日期:2022-12-19 / 浏览:299 / 评论:0
单一的 Promise 链并不能发现 async/await 的优势,但是,如果需 要处理由多个 Promise 组成的 then 链的时候,优势就能体现出来 了(很有意思,Promise 通过 then 链来解决多层回调的问题,现在 又用 async/await 来进一步优化它)。
假设一个业务,分多个步骤完成,每个步骤都是异步的,而且依赖于 上一个步骤的结果。仍然用 setTimeout 来模拟异步操作:

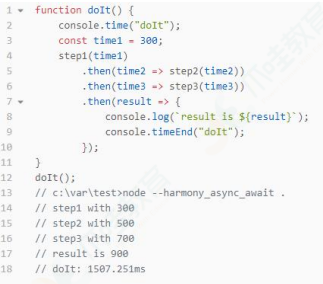
现在用 Promise 方式来实现这三个步骤的处理:

输出结果 result 是 step3() 的参数 700 + 200 = 900。doIt() 顺 序执行了三个步骤,一共用了 300 + 500 + 700 = 1500 毫秒,和 console.time()/console.timeEnd() 计算的结果一致。-await
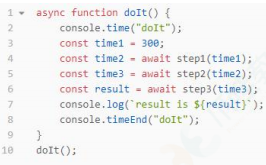
如果用 async/await 来实现呢,会是这样:

结果和之前的 Promise 实现是一样的,但是这个代码看起来是不是 清晰得多,几乎跟同步代码一样


发表评论 / 取消回复