类别:react / 日期:2022-12-28 / 浏览:233 / 评论:0
从最终渲染的 DOM 来看,这两者都是链接,都是 标签,区别是∶
<Link>是 react-router 里实现路由跳转的链接,一般配合<Route> 使用,react-router 接管了其默认的链接跳转行为,区别于传统的 页面跳转,<Link> 的“跳转”行为只会触发相匹配的<Route>对应的 页面内容更新,而不会刷新整个页面。
<Link>做了 3 件事情:
有 onclick 那就执行 onclick, click 的时候阻止 a 标签默认事件
根据跳转 href(即是 to),用 history (web 前端路由两种方式之一, history & hash)跳转,此时只是链接变了,并没有刷新页面而<a>标签就是普通的超链接了,用于从当前页面跳转到 href 指向的另一 个页面(非锚点情况)。-React
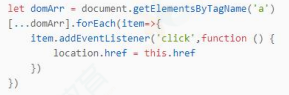
a 标签默认事件禁掉之后做了什么才实现了跳转?


发表评论 / 取消回复